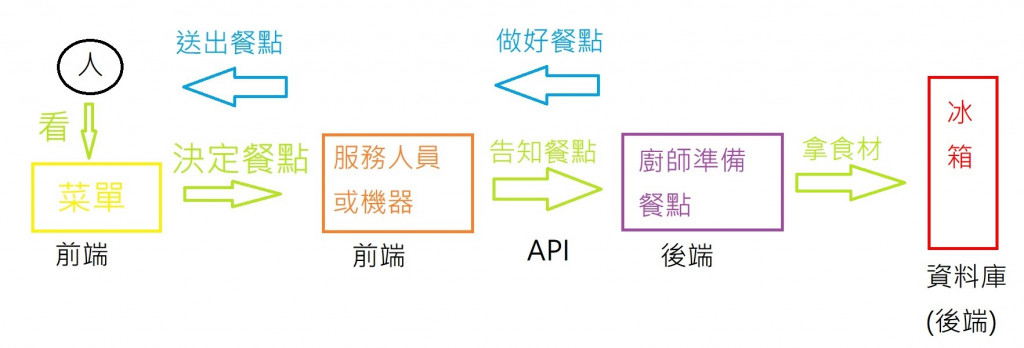
昨天介紹了後端,可能都是字,今天就來放我自己做的圖片:
我相信看過就會更了解我昨天說的了,今天的主題是要一一介紹昨天說到的後端
我們也是以網頁為例(常見的):
首先介紹的是PHP,老牌的程式語言但卻為最多人使用,但我沒有打算介紹太多,因為沒有接觸太多,所以這30天可能會沒有它的身影。
C#是微軟所主導的,我目前接觸的不多,但還是會有小實作在後面,很多遊戲也是由C#所寫的。
最近熱門的程式語言,使用率急起直追的Python,在很多人覺得這不是要用人工智慧的嗎?但其實還是能做網頁的後端。
近年快速崛起的程式語言,Golang是由Google所主導的,因為Google本身就是網頁出名的,所以對於網頁的開發我相信是有一定的水準,並且有很多的遊戲都是用這個開發的。
Node.js是可以在伺服器用作JavaScript,所以學習JavaScript再使用Node.js就能夠跨越前端以及後端了。
今天就說到這,明天繼續說明後端會用到的東西。
